デジタル時代において、ウェブサイトの速度は単なる利便性を超えた価値を持っています。ウェブサイトの速度は、ユーザー体験の質、検索エンジンランキング(SEO)、そして最終的なビジネス収益にまで、直接的な影響を与えます。
この記事では、ウェブサイトの速度がなぜ重要なのか、そして経営者やマーケティング担当者が知っておくべき速度の影響について詳しく解説します。
ウェブサイトの速度が重要な3つの理由
ユーザー体験
ウェブサイトのロード時間がわずか1秒遅れると、顧客満足度が約16%も低下するという研究結果があります。
これは、オンラインビジネスの成否においてウェブサイトのパフォーマンスがいかに重要であるかを示しています。
ユーザーは速度が遅いウェブサイトに対して忍耐力がなく、代わりに素早くロードされるサイトへと容易に移行してしまいます。
この現象は、特に競争が激しいオンライン市場において、ウェブサイトの最適化と速度改善への投資が不可欠であることを強調しています。
コンバージョン率
ウェブサイトの速度は、ユーザー体験に加えてコンバージョン率にも影響します。
Amazonの元従業員によると、ウェブサイトのページロード時間がわずか1秒遅れるだけで売上が最大10%も減少する可能性があることが分かっています。
このデータは、オンラインビジネスにおけるサイトの速度が単なるユーザー体験の問題ではなく、直接的に収益性に影響を及ぼす重要な要素であることを示しています。速度の遅いウェブサイトは顧客の離脱率を高め、結果として売上機会の損失につながります。
したがって、ウェブサイトのパフォーマンス最適化は、ビジネスのオンライン成功において不可欠な戦略となっています。
SEOランキング
Googleの検索アルゴリズムにおいて、ページのロード速度は検索ランキングを決定する重要な要素の一つです。Googleは、ユーザー体験の向上を目指しており、速いウェブサイトを好む傾向があります。
そのため、速度が速いウェブサイトは、Googleの検索結果において上位に表示されやすくなります。これは、検索エンジンを通じたウェブサイトへの訪問者数を増やすために、サイトの速度最適化が非常に重要であることを意味しています。
速度向上のための戦略
ここでウェブサイトの速度向上のために取れる一般的な戦略について紹介します。ウェブサイトによって有効な戦略は変わってくるため、効果が大きなそうな戦略から順に試すことで速度向上を目指していくと良いでしょう。
画像の最適化
画像はページサイズの大きな部分を占めることが多いため、画像の最適化(サイズ削減)を行うことでページのロード時間を短縮できます。
最適化の方法としては、次世代フォーマットへの変更と画像サイズの最適化が良く行われます。
次世代フォーマットへの変更とは、現在主流のJPEGやPNGといった画像フォーマットからWebPやAVIFといった新しいフォーマットに変更することを指しています。WebPやAVIFは画質の劣化をさせることなく、画像サイズを小さくすることができる新しいフォーマットです。これらのフォーマットを利用することで、画像の送信にかかる時間を短くでき、画面の表示速度を向上させられます。
画像サイズの最適化とは、ユーザーのデバイスに合わせて画像を適切な大きさに変更することを指しています。スマートフォンなどの画面が小さなデバイスに対して大きなサイズの画像を送信しても、結局表示する際にスマートフォンのサイズに合わせて修正されてしまいます。そのため、画面サイズに合わせた大きさの画像を送信することで画面の表示速度を向上させられます。
新しいHTTPバージョンの利用
新しいHTTPバージョンの利用は、特に画像や動画の送信数が多い、ECサイトやメディアサイトにて効果を発揮します。
現在主流のHTTPのバージョンはHTTP/1.1ですが、主に速度向上を目的としてHTTP/2やHTTT/3といった新しいバージョンが普及してきています。
HTTP/1.1では、ウェブサイトから同時に送信できるコンテンツの数が6つまでに制限されています。一方で、現代のウェブサイトはリッチ化しており、画面が表示されるまでに数百のコンテンツを送信していることも少なくありません。
HTTP/2とHTTP/3では、この制約が取り払われており、並列で多数のコンテンツを送信できる仕組みになりました。
ECサイトやメディアサイトでは、商品や記事ごとに画像と説明文が提供され、ショート動画なども扱うことが多いため、新しいHTTPバージョンの利用は効果的です。
コンテンツのキャッシュ
ウェブサイトの画面表示に時間がかかる1つの原因は、毎回サーバーからコンテンツ(データ)を取得する必要があるからです。
コンテンツのキャッシュとは、ユーザーが使っているウェブブラウザに一度表示したコンテンツを保存しておき、同じページを見たときに再利用することを指しています。
ユーザーが再訪問したときに高速にコンテンツが提供できるため、頻繁にウェブサイトに来てくれるロイヤリティの高いユーザーの体感を良くできます。
CDNの使用
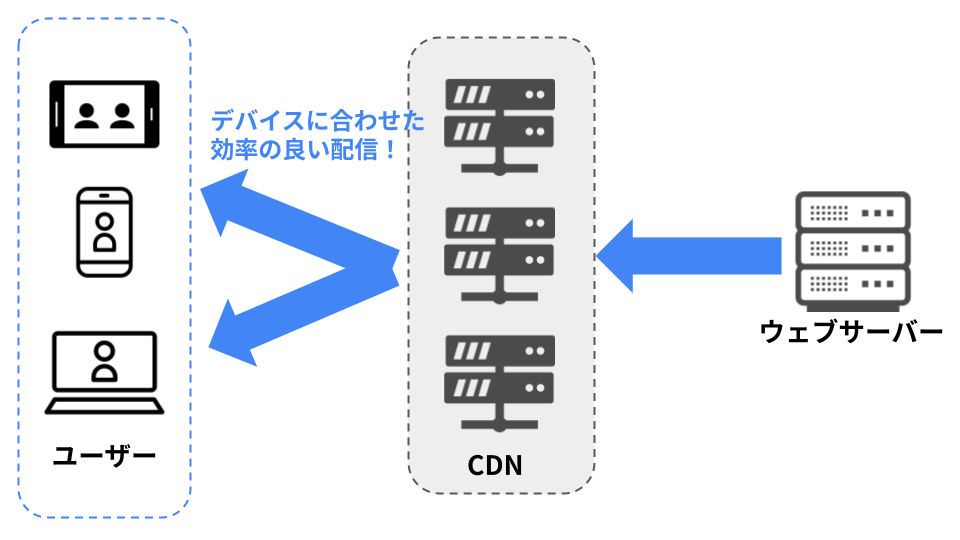
最後に、CDN(コンテンツデリバリーネットワーク)の利用が効果的な速度向上の方法になります。CDNは、コンテンツを世界中の複数のサーバーに分散して保存し、ユーザーがアクセスした際に最も近いサーバーからコンテンツを配信するシステムです。これにより、データの転送時間が短縮され、ウェブサイトのロード時間が速くなります。
CDNの利用の最も良い点は、これまで説明してきた3つの戦略(画像の最適化、新しいHTTPバージョンの利用、コンテンツのキャッシュ)を同時に実現しやすくすることです。
CDNはユーザーとウェブサーバーの間に入ることができるため、CDNでユーザーのデバイスに合わせた画像の最適化をして配信したり、新しいHTTPバージョンを有効にしたり、CDNでコンテンツのキャッシュを行うことができます。

実際のビジネスへの影響
ウェブサイトの速度向上の成功例として、Shopifyが良くあげられます。Shopifyは、ウェブサイトのロード速度を改善することでコンバージョン率を平均して2%向上させることに成功しました。
Shopifyで作成したウェブサイトは、ShopifyのCDNを介して配信されます。これにより、Shopifyのプラットフォーム上で構築されたウェブサイトは、世界中どこからのアクセスでも高速にコンテンツをロードできるようになり、ユーザー体験が向上します。ShopifyのCDNは、サイトのパフォーマンスを自動的に最適化し、ロード時間を短縮する役割を果たします。
まとめ
ウェブサイトの速度は、ただの技術的な側面を超え、ビジネスの成長と深く関わっています。
ウェブサイトの速度の最適化は、優れたユーザー体験を提供し、SEOランキングを向上させ、最終的にはコンバージョン率と収益を増加させる重要な手段です。
今日の競争の激しい市場において、速度は金なりであり、経営者はウェブサイトの速度向上に向けた投資を積極的に検討すべきと言えるでしょう。





