本記事では、HTTPプロトコルで利用できるコンテンツ圧縮機能について解説します。
CDNは圧縮機能のないオリジンサーバーの代わりに圧縮する機能を提供しています。CDNの最も重要な機能はキャッシュですが、コンテンツ圧縮機能も簡単に導入できてメリットが大きいため、本記事を読んでその挙動を理解しておきましょう。
コンテンツの圧縮とは
HTTPによる通信では、適切にヘッダーを指定することでレスポンスボディを圧縮することができます。圧縮することで転送するデータ量を削減できるので、ページの読み込み速度の向上とデータ転送料金を削減することができます。
圧縮される対象はテキストベースのコンテンツです。これには、HTML、CSS、JavaScript、JSONが含まれます。例えば、Eコマースサイトやチケット販売サイトでは、商品やチケット情報を扱うことになりますが、これらの情報は一般的にHTMLページに直接埋め込むかJSON形式でHTMLページとは別に取得されます。一覧表示する際に多くのテキストデータが転送されますので、こういったWebサイトではコンテンツ圧縮による恩恵を特に大きく受けることができます。

圧縮アルゴリズム
現在使われている圧縮アルゴリズムはGzipとBrotliの2種類があります。Brotliの方が圧縮効率が良いので、可能で両方を利用可能な状態にしましょう。ヘッダーを使用してクライアントとサーバーで利用可能な圧縮アルゴリズムを擦り合わせすることができますので、両方を有効にすることで適切なアルゴリズムが使われるようになります。
Gzip
Gzip(GNU zip)は、1990年代初頭に開発された、圧縮アルゴリズムであり、現在HTTPのコンテンツ圧縮で最も広く利用されています。Gzipは、圧縮比と圧縮・解凍速度のバランスが良く、無圧縮と比較すると大きなデータ量の削減効果があります。
Brotli
BrotliはGoogleによって開発され、2015年にリリースされた圧縮アルゴリズムです。Gzipに比べて高い圧縮率を提供するため、よりファイルサイズを小さくでき、Webページの読み込み時間の短縮を可能にします。
Brotliは、多くのWebブラウザとサーバーでサポートされるようになってきているため、Brotliの対応はした方が良いです。
圧縮が行われる方法
ここまで、コンテンツの圧縮によるメリットと圧縮アルゴリズムについてお伝えしてきました。
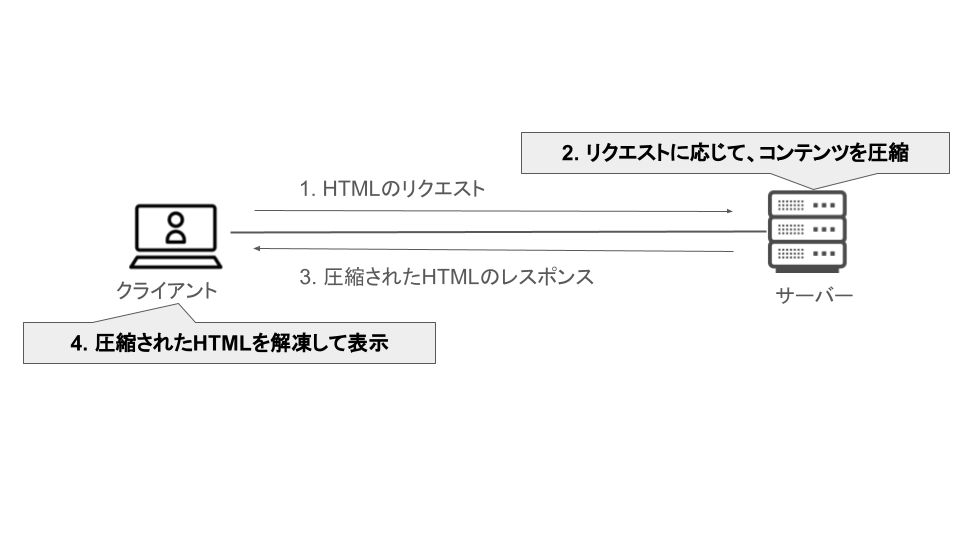
ここからは圧縮されたコンテンツがレスポンスされ、ブラウザで表示されるまでの流れを見ていきます。
最初にクライアントは、Accept-Encodingヘッダーを使って、対応している圧縮アルゴリズム一覧をサーバーに通知します。サーバーはクライアントが提示してきたアルゴリズムの中から、サーバー側の優先度に基づいて一つのアルゴリズムを選択します。通常は、サーバーが対応している中で圧縮効率の高いアルゴリズムを選びます。
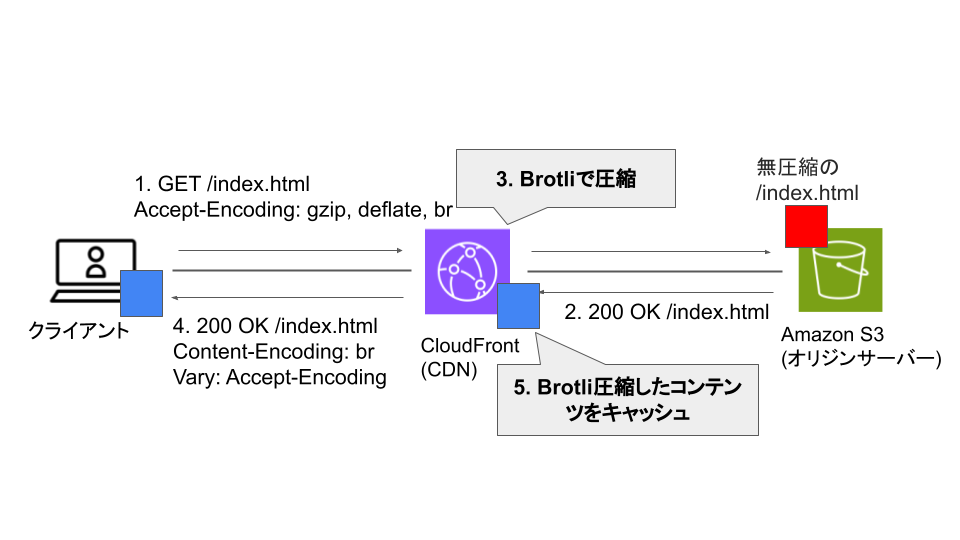
下記の図は、Accept-Encoding: gzip, deflate, brをブラウザが送った時の例を示しています。2024年1月時点の最新バージョンのGoogle ChromeやFirefoxを利用していれば、こちらと同じヘッダーが飛んでいます。 deflateは、Gzipとほぼ同じアルゴリズムですが、あまり実際に利用されるケースがないため、先ほどの説明からは割愛しました。

サーバーは、指定したアルゴリズムで圧縮したコンテンツをレスポンスします。この時、実際に利用したアルゴリズムをContent-Encodingヘッダーに付与します。
このような流れでブラウザは、自分が対応している圧縮アルゴリズムをサーバーに伝えて、解凍できる方式でコンテンツを受け取ることができます。
さて、上図のレスポンスにはVaryヘッダーが含まれています。 なぜでしょうか?
これは、CDNなどのクライアントとサーバーの間でコンテンツを仲介し、キャッシュする主体がいる場合に、クライアントが対応しているアルゴリズムで返すためです。Brotliで圧縮されたコンテンツとGzipで圧縮されたコンテンツは解凍すれば同じものになりますが、圧縮されている時点では異なります。そのため、Varyヘッダーを付与することで異なることを明示しています。
Varyヘッダーを付与していない場合、次の図のようにBrotli圧縮されたコンテンツをキャッシュしたエッジサーバーが、Brotli非対応のクライアントにキャッシュから返送することが発生してしまいます。これを防ぐためにVaryヘッダーが設定されます。

Varyヘッダーについては第8回で解説しています。

CDNでのコンテンツ圧縮
CDNでは、オリジンサーバーの代わりにコンテンツを圧縮することが可能です。
例えば、Amazon S3は、Webサーバーとして利用できますが、コンテンツの圧縮機能が提供されていません。こう言ったケースでは、CloudFront(CDN)で代わりに圧縮して配信することで効率の良いコンテンツ配送を実現できます。

CloudFrontの圧縮ファイルの提供については要件がいくつかあります。詳しくはAWSのドキュメントをご覧ください。
まとめ
本記事では、HTTPプロトコルが持つコンテンツの圧縮機能について解説しました。
現在主流の圧縮アルゴリズムにはGzipとBrotliの2種類があります。 Brotliは圧縮効率が良いので、サーバー側ではGzipとBrotliの両方を利用可能にするのが良いでしょう。 Accept-Encodingヘッダーによって、適切なアルゴリズムがサーバー側で選択されます。
また、CDNはオリジンサーバーの代わりにコンテンツを圧縮する機能を提供しています。そのため、S3などの圧縮機能を持っていないWebサーバーでは、CDNを併用するメリットが大きいです。
次回は、TLSの仕組みを基礎から説明します。 TLSを使用するHTTPSは現在のデファクトスタンダードであり、全てのWebサイトで対応が必須になっています。 TLSの設定を誤るとユーザーはWebサイトに接続できなくなりますので、その原理原則から理解していきましょう。

CDN入門の記事一覧ページはこちらです。








