本記事では、CloudFront Functionsを使って、ZoneApexをwwwにリダイレクトする方法をコード付きでお伝えします。
ZoneApexやCloudFront Functionsについても補足しますので、これらに馴染みがない方でも読んで頂けます。
Zone Apexとは?
Zone Apexとは、ドメインの最上位レベルを指します。弊社のドメインの場合、bloomblock.netがZone Apexに当たります。
Zone Apexは短くて覚えやすいことから、法人を中心に利用ニーズがあります。
CloudFront Functionsとは?
CloudFront Functionsは、Amazon CloudFrontのエッジロケーションで実行される軽量なサーバーレス関数のサービスです。CloudFrontによって配信されるコンテンツのリクエストとレスポンスをカスタマイズするのに利用されます。関数はJavaScriptで記述され、非常に高速に実行されるため、パフォーマンスにほとんど影響を与えません。
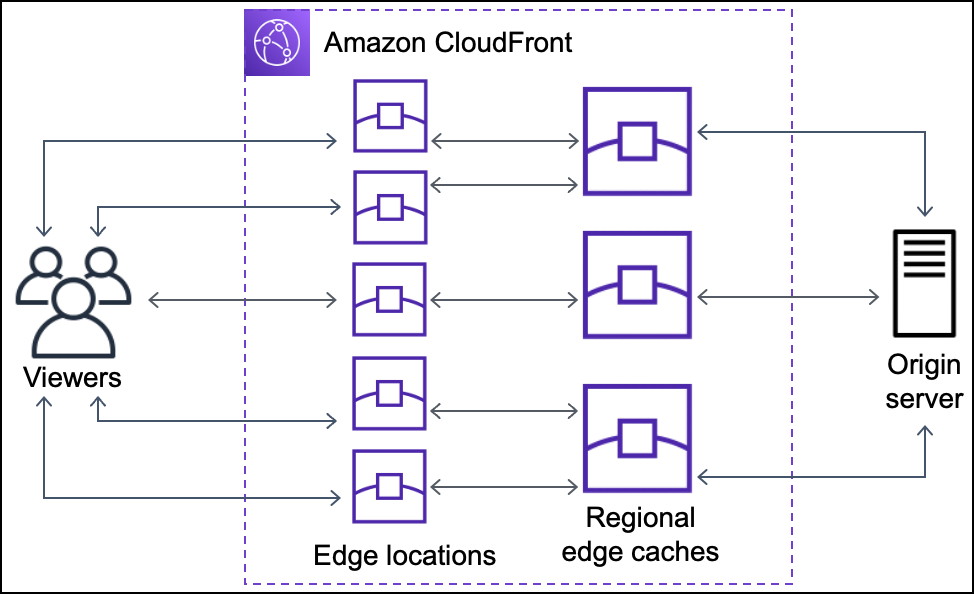
エッジロケーションとはユーザーに最も近い場所にあるCloudFrontの拠点です。CloudFrontは、エッジロケーションとリージョナルキャッシュの2階層あり、エッジロケーションで関数を実行することでユーザーに素早くレスポンスを行うことができます。

リダイレクトをエッジロケーションで行うことで、ユーザーのリクエストはエッジロケーションからレスポンスされることになります。
なぜ Zone Apexをwwwにリダイレクトするのか?
さて、なぜZone Apexへのリクエストをリダイレクトするのでしょうか?
Zone Apexへのアクセスを処理する方法は2つあります。
- Zone Apexでアクセスされた場合もwwwでアクセスされた場合も同じコンテンツを返す
- Zone Apexへのアクセスをwwwにリダイレクトする
弊社は2を推奨しています。 これにはキャッシュキー(Cache Key)が関わってきます。
キャッシュキー(Cache Key)とは?
キャッシュキーは、CDNにて同一のコンテンツであると判断するために使われる識別子です。キャッシュキーには、URLパスに加えてHTTPリクエストヘッダーやCookieの値を追加することができます。
キャッシュキーを適切に設計することでユーザーのデバイスに応じてコンテンツを出しわけしたり、効率の良いキャッシングを行うことができるようになります。
キャッシュキーの詳細は次の記事で解説していますので、より深く知りたい方は参考にしてください。

Zone Apexへのアクセスをwwwにリダイレクトする理由
ここで答え合わせです。
Zone Apexへのアクセスをwwwにリダイレクトする理由は、キャッシュの効率を良くするためです。
https://bloomblock.net/style.cssとhttps://www.bloomblock.net/style.cssは全く同じコンテンツですが、キャッシュキーにはURLが含まれるため、異なるコンテンツとして認識されてしまいます。
加えて、コンテンツをすぐに差し替えたい時に、CDNのキャッシュを削除したい時がありますが、キャッシュキーが分かれているとそれぞれの削除処理を発行する必要があるため、運用が複雑化します。
そのため、弊社では異なるドメイン名で同じコンテンツを出すのではなく、リダイレクトさせることを推奨しています。
CloudFront FunctionsでZone Apexへのリクエストをwwwにリダイレクトする
それでは、本題のCloudFunctionsへの設定を移りましょう。
マネージメントコンソールのCloudFrontの画面で関数を選択し、関数を作成します。 ここで作成される関数はCloudFront Functionsです。
現在、2つのバージョンのランタイムが選べるようになっています。 2.0の方がletやconstなど新しいJavaScript文法が使えて便利なため、2.0を選びましょう。

次に、関数コード部に下記を貼り付け、ドメインの箇所を置き換えます。
コードは非常に単純ですが、HostヘッダーがZone Apexになっている場合、Locationヘッダーにwwwのドメインを設定して、301のステータスコードを返します。
function handler(event) {
const request = event.request;
const headers = request.headers;
const hostHeader = headers.host.value;
// Zone Apexへのアクセスを検出した場合、wwwにリダイレクト
if (hostHeader === "bloomblock.net") {
return {
statusCode: 301,
statusDescription: "Moved Permanently",
headers: {
location: { value: "https://www.bloomblock.net" + request.uri },
},
};
}
// それ以外の場合、通常のリクエストとして処理
return request;
}
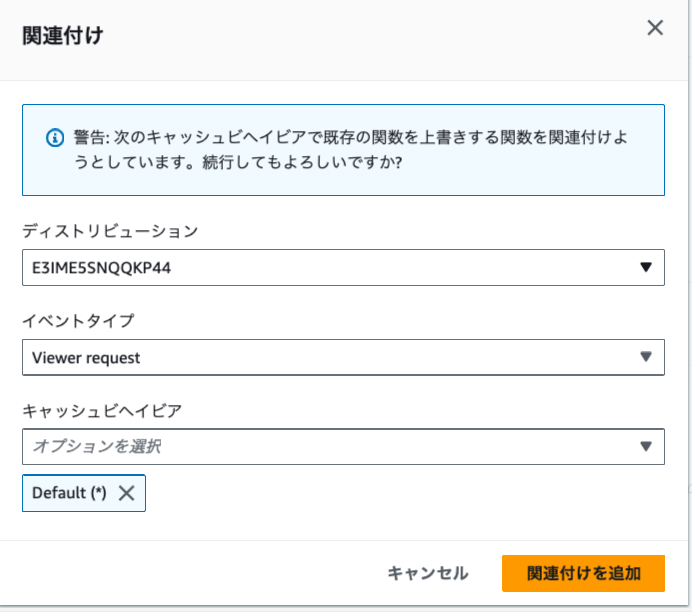
次に、関数を発行してCloudFrontと紐付けます。
ユーザーのリクエストに対して関数を実行するため、イベントタイプはViewer requestを選択してください。

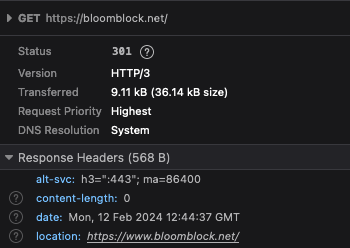
これでZone Apexへのリクエストがwwwにリダイレクトされるようになりました。開発者ツールを開いたまま、ブラウザでZone Apexにアクセスするとリダイレクトされる様子を見ることができます。

まとめ
本記事では、CloudFront Functionsを利用して、Zone Apexへのアクセスをwwwにリダイレクトする設定について解説しました。
キャッシュの効率の観点から、Zone Apexへのアクセスに対してwwwと同一のコンテンツを返すのではなく、wwwにリダイレクトすることを推奨しました。
CloudFront Functionsは非常に安価で、柔軟にユーザーへのレスポンスをカスタマイズできるため、使い方を覚えておくと良いでしょう。