本記事では、CloudFront Functionsを使って、ブラウザキャッシュの挙動を制御する方法をお伝えします。通常のCloudFrontのキャッシュに加えて、ブラウザキャッシュの制御も行うことでキャッシュの設定を一箇所にまとめられて設定を追いやすくなるメリットがあります。
CloudFront Functionsとは
CloudFront Functionsは、Node.jsのコードでCloudFrontの動作を変えられるサービスです。CloudFrontは他のCDNと比べると設定できる項目が少ない欠点がありますが、CloudFront Functionsを利用することで柔軟に動作を制御できます。
詳しくはこちらの記事をご覧ください。

ブラウザキャッシュをCloudFront Functionsで制御する
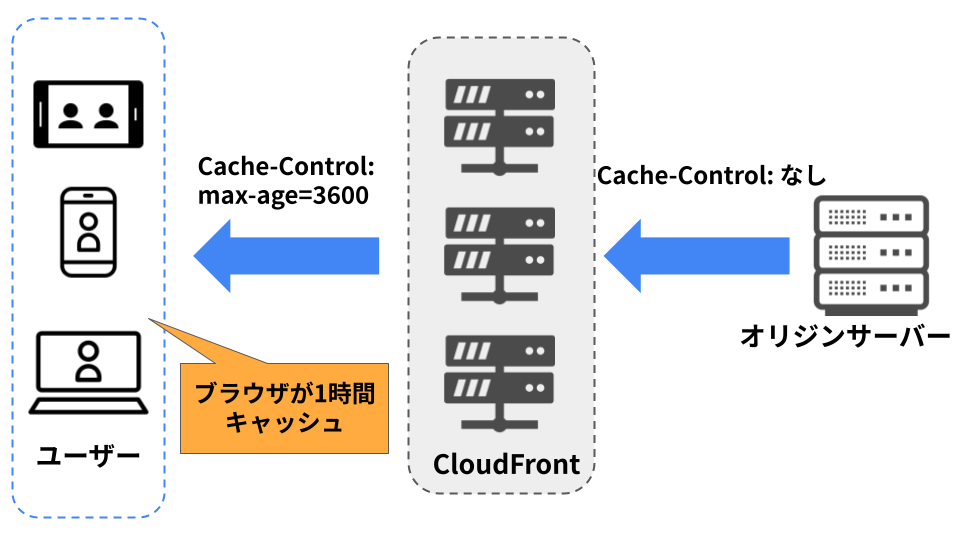
次の図は、CloudFront FunctionsでCache-Controlヘッダーを書き換え、ブラウザキャッシュを有効にしている例です。Cache-Control: max-age=3600とすることで1時間のブラウザキャッシュを有効にしています。

CloudFrontは、デフォルトではオリジンサーバーから受け取ったCache-Controlヘッダーをそのままブラウザに返します。
CloudFront FunctionsでCache-Controlヘッダーを書き換える利点は2つあります。
- キャッシュに関する設定をビヘイビアにまとめることができる
-
CloudFrontでは、パス単位でキャッシュ期間を制御します。 CloudFront Functionsもパス単位で紐付けするため、キャッシュの設定を確認したい時にCloudFrontの設定をを見るだけで完結します。
- オリジンサーバーよりも設定変更しやすい
-
一般に、オリジンサーバーの設定変更はCDNよりも慎重にしなければなりません。オリジンサーバーの設定が誤っていると全ユーザーに影響があり、最悪の場合Webサイトに繋がらなくなります。 CloudFront Functionsでブラウザキャッシュの制御も行うことでオリジンサーバーの設定は触らずに済みます。
CloudFront Functionsでブラウザキャッシュを制御するコード
それでは、実際のコードを見てみましょう。コードは非常に短く、簡単です。
function handler(event) {
const response = event.response;
const headers = response.headers;
headers["cache-control"] = {
value: "max-age=3600, private",
};
return response;
}5行目でCache-Controlヘッダーを上書きしています。この例では、max-ageに加えてprivateも追加しています。 このようにコンマ区切りで複数のディレクティブを指定できます。
まとめ
本記事では、CloudFront Functionsでブラウザキャッシュの設定を行う方法を解説しました。CloudFront自体のキャッシュとブラウザキャッシュの両方の制御をCloudFrontだけで完結できるため、設定の見通しが良くなります。オリジンサーバーで設定するのと比較すると少額のCloudFront Functionsのコストがかかりますが、アクセス数が多くない場合は管理が楽になるためおすすめです。