これまで、2回に渡ってCDNの概要とそのメリットを見てきました。
本記事では、私たちが普段何気なく行っている、WebブラウザでWebサイトを見る時に裏側で何が起こっているのかを見ることから始めます。 続いて、Webブラウザ-エッジサーバー間とエッジサーバー-オリジンサーバー間のそれぞれの通信についての解説を行います。
ブラウザがWebサイトに接続するまでのプロセス
あなたは、BloomBlockのホームページをブラウザで開こうとし、ブラウザ上部のアドレスバーにURL( https://www.bloomblock.net/ )を入力し、Enterキーを押します。
このわずかなでありきたりな作業の後にブラウザは驚くほどの多くの仕事をしています。
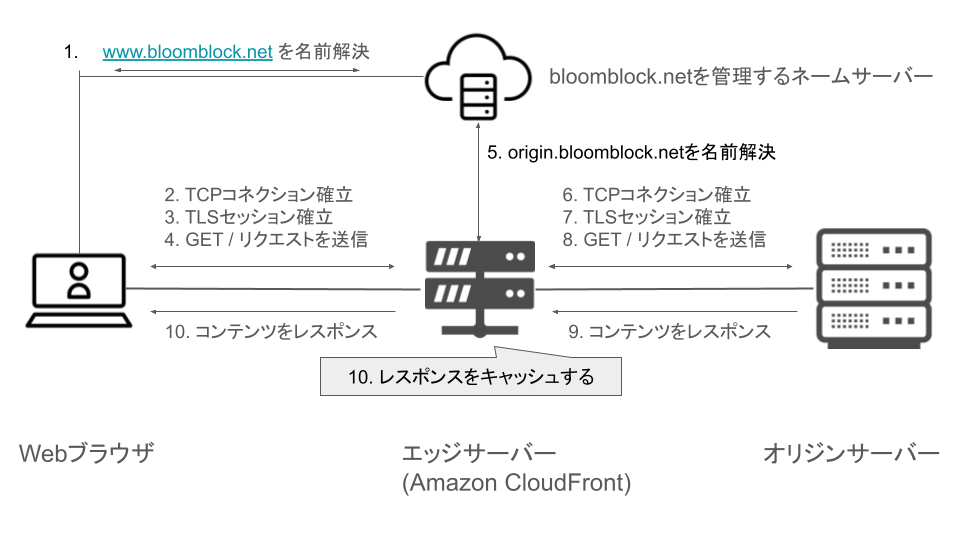
この時、ブラウザが行う主要な手続きを図にすると次のようになります。

- ブラウザは、DNSで www.bloomblock.net を名前解決し、エッジサーバーのIPアドレスを取得
- ブラウザは、HTTP接続のためにエッジサーバーとの間でTCPコネクションを確立
- ブラウザは、HTTPS接続のためにエッジサーバーとの間でTLSセッションを確立
- ブラウザは、”/” に対するGET リクエストをエッジサーバーに送信
- エッジサーバーは、DNSでオリジンサーバーのドメイン名 origin.bloomblock.net を名前解決し、オリジンサーバーのIPアドレスを取得
- エッジサーバーは、HTTP接続のためにオリジンサーバーとの間でTCPコネクションを確立
- エッジサーバーは、HTTPS接続のためにオリジンサーバーとの間でTLSコネクションを確立
- エッジサーバーは、”/” に対するGETリクエストをオリジンサーバーに送信
- オリジンサーバーは、GETリクエストに対するレスポンスをエッジサーバーに返す
- エッジサーバーは、GETリクエストに対するレスポンスをブラウザに返す。この時、レスポンスをキャッシュする
弊社のホームページはAmazon CloudFrontを導入しているため、ブラウザはエッジサーバーに接続に行きます。また、CloudFrontにキャッシュがある場合は、4. 以降は行われず、エッジサーバーがブラウザにレスポンスします。
このように、Webブラウザ-エッジサーバー間とエッジサーバー-オリジンサーバー間では、同じプロセスでTCPのコネクション確立からリクエスト送信までを行います。
上記のプロセスのうち、1から4はブラウザ-エッジサーバ間、5から8はエッジサーバー-オリジンサーバー間の通信です。
エッジ-オリジン間の通信について
見落とされがちなこととして、エッジサーバー-オリジンサーバー間の通信でも次のことが行われています。
- DNSによるオリジンサーバー名前解決
- TLSのセッション確立
これは、すなわち次のことを意味しています。
- オリジンサーバーにも独自のドメイン名を付ける必要がある
- TLS証明書をオリジンサーバーにインストールする必要がある
後者についてはTLSの回で説明しますので、ここでは前者についてのみ議論します。
オリジンサーバーへのドメイン名付与
オリジンサーバーにも個別のドメイン名を付ける必要がありますが、エンドユーザーがエッジサーバーに接続するために使う www.bloomblock.net は使えません。これ以外のドメイン名を付ける必要があります。
ここでは、分かりやすさを優先して、オリジンサーバーのドメイン名を origin.bloomblock.net としていますが、このような推測しやすいドメインをオリジンサーバーにつけることは、セキュリティ上の理由から推奨しません。弊社のオリジンサーバーのドメイン名も実際には異なります。
ランダムな文字列を含めるなどしてオリジンサーバーの名前は推測できないようにしましょう。
例えば、次のようなドメイン名であれば推測が難しく、かつoriginとついているのでオリジンサーバー用のドメイン名であることが分かるため管理もしやすいです。
origin-pfm8z6ip4ned
オリジンサーバーのドメイン名が推測しやすいことによるセキュリティ上の問題は別記事にて解説予定です。 簡単にお伝えすると、CDNを回避して直接オリジンサーバーに接続できてしまうため、WAFによる保護が無意味になったり、DDoS攻撃に脆弱になる問題があります。
ブラウザ-エッジ間とエッジ-オリジン間ではプロトコルは違っても良い
Webブラウザ-エッジサーバー間とエッジサーバー-オリジンサーバー間のセッションはそれぞれ独立して確立されます。そのため、これらの間のプロトコルは同じである必要はありません。
例えば、パフォーマンス改善を期待して、Webブラウザ-エッジサーバー間は新しい技術をどんどん入れていく方針にしたとします。この時、次のような構成を取ることができます。
- Webブラウザ-エッジサーバー間: IPv6, HTTP/3, TLS1.3
- エッジサーバー-オリジンサーバー間: IPv4, HTTP/1.1, TLS1.2

実際に記事執筆時点(2024年1月7日)では、CloudFrontのエッジサーバーは、オリジンサーバーとはHTTP/1.1でのみ接続できます。
最新技術をエンドユーザー向けだけに素早く投入できるため、この性質はCDNの隠れたメリットの一つです。リクエストしたコンテンツがエッジサーバーにキャッシュされている場合、オリジンサーバーは通信に関与しないため、エッジサーバーで新しい技術を有効にすることがダイレクトにユーザー体験に効いてきます。
また、オリジンサーバーは1種類である必要はなく、URLパスに応じて複数の種類のオリジンサーバーを使い分けるといったことができます。
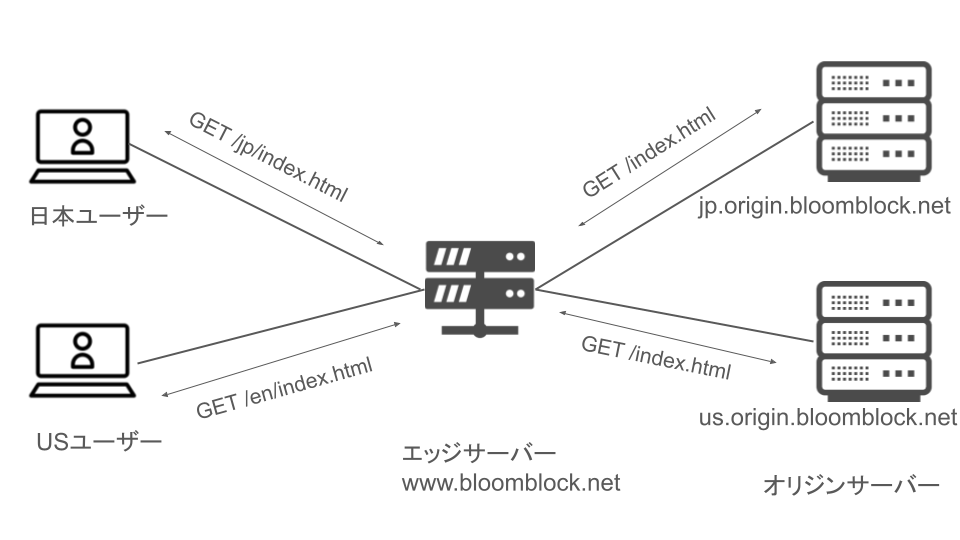
複数種類のオリジンサーバーを使う構成
次の図は、リクエストされたURLパスごとにオリジンサーバーを分けている例です。 エッジサーバーにて/jp/が先頭についている場合はjp.origin.bloomblock.netに、/en/が先頭についている場合はen.origin.bloomblock.netに転送するという設定をしています。

この構成のメリットは、次の通りです。
- キャッシュできないコンテンツのレスポンス速度が向上する
- 日本とUSでオリジンサーバー(及び表示されるコンテンツの)開発チームが別の場合に独立して開発ができる
ここまでコンテンツはキャッシュできる前提で記事を書いてきましたが、キャッシュしてはいけないコンテンツが存在します。例えば、Eコマースサイトのログイン後のページは各ユーザーごとに違う内容を表示するため、キャッシュできません(セキュリティ事故になるためしてはいけません)。このような場合にユーザーとオリジンサーバーの距離が近いことでレスポンス速度が向上します。
グローバル展開する際に、世界中に分散してコンテンツを配送してくれるCDNは強い味方になりますが、キャッシュできないコンテンツも含めてレスポンスを向上させたければオリジンサーバー自体を各地域に配置する必要があります。
デメリットは、構成の複雑化です。CDNの設定を変える際に両方のオリジンサーバーのコンテンツが正常に配送できていることを確認する必要があります。
まとめ
CDNを導入した後は、Webブラウザー-エッジサーバー間、エッジサーバー-オリジンサーバー間の2つの通信区間に分かれることになります。 2つに通信区間が分かれることで運用工数が多くなってしまう面は確かにありますが、新しい技術をエンドユーザー向けに投入しやすい、オリジンサーバーの実装を隠蔽できるといったメリットがあります。
第4回は、DNS(Domain Name System)の役割とその代表的な機能である名前解決について解説します。 DNSによる名前解決は、エッジサーバーへユーザーをルーティングする方法を理解するために知っておく必要があります。そのため、第5回の「CNAMEレコードでユーザーをCDNへルーティングする」の前にDNSの基礎を解説します。

CDN入門記事の一覧ページはこちらです。










