本記事では、CDN(Amazon CloudFront)を経由してアクセスした場合とオリジンサーバーに直接接続した場合のパフォーマンスをデモサイトを使って調査します。パフォーマンスの評価は、Page Speed Insightsを用いて行います。
CDNを導入した場合、パフォーマンススコアがデスクトップで60->96、モバイルで58->79と大幅にスコアが向上しました。向上した理由は、キャッシュによるレスポンス高速化とコンテンツ圧縮の有効化でした。
デモ環境
デモ環境のオリジンサーバーは、Amazon S3のWebサイトホスティング機能で実現しています。S3は東京リージョンに設置しています。

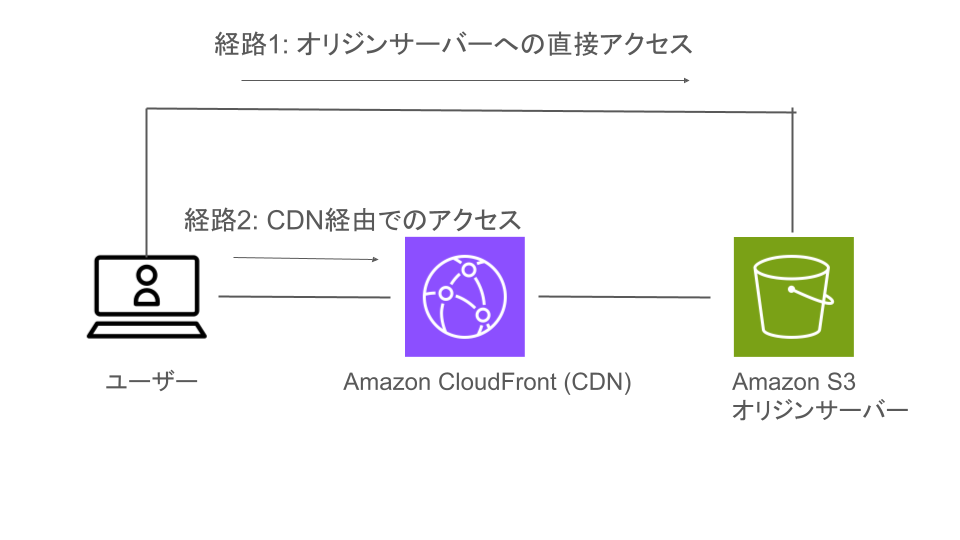
デモ環境への以下からアクセスできます。実際にクリックして頂くとCDN経由の方が早いことが感じられれます。
- 経路1: オリジンサーバーへ直接アクセス
- 経路2: CDN経由でのアクセス
デモ環境で使用しているWebページは、以下のテンプレートを利用しております。
https://htmlcodex.com/vegetable-website-template/
PageSpeed Insightsとは
PageSpeed Insightsは、Googleが提供するウェブページのパフォーマンスを分析するためのツールです。このツールは、特定のウェブページのロード時間を測定し、それを最適化するための提案を提供します。
以下は、PageSpeed Insightsの主な特徴です。
- パフォーマンススコア: PageSpeed Insightsは、0から100までのスコアでページのパフォーマンスを評価します。高いスコアは、ページが良いパフォーマンス基準に達していることを意味します。
- ロード時間の分析: ツールはページのローディング時間を分析し、どの要素がロードを遅らせているかを特定します。
- 最適化の提案: ユーザーに対して、ページのロード時間を改善するための具体的な提案を提供します。これには、画像の最適化、JavaScriptの最小化、キャッシュの利用などが含まれます。
- モバイルとデスクトップの分析: PageSpeed Insightsはモバイルとデスクトップの両方でページを分析し、それぞれのデバイスに最適化された提案を提供します。
- 実際のユーザーデータ: Googleは「Chrome User Experience Report」から収集した実際のユーザーデータを使用して、ページのパフォーマンスを評価します。
PageSpeed Insightsの結果の確認
経路1と経路2のPageSpeed Insightsの結果を確認します。ここでは、改善効果の大きかったデスクトップでの結果を比較します。
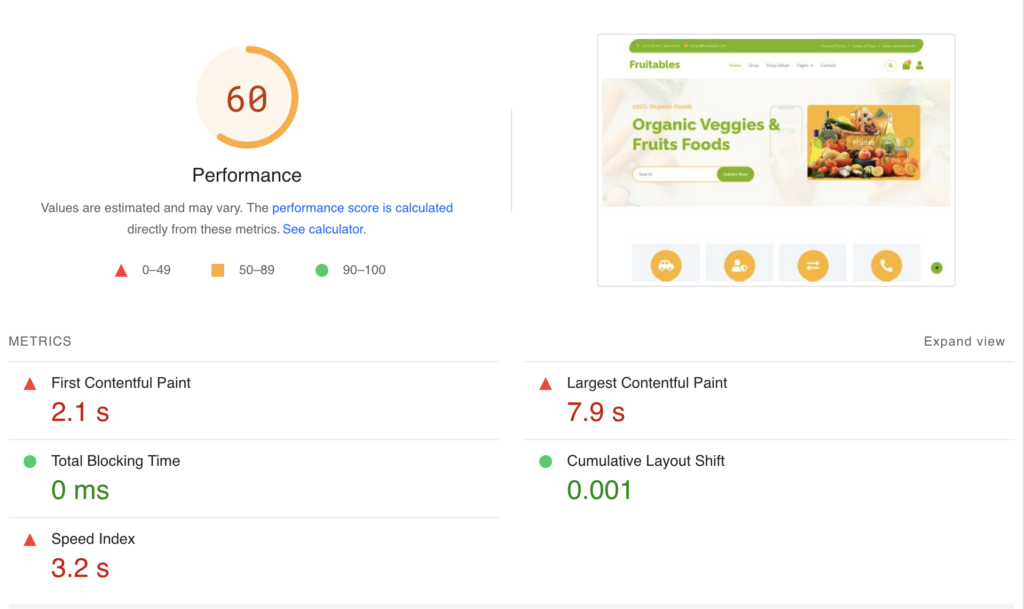
経路1: オリジンサーバーへ直接アクセスの結果
オリジンサーバーへ直接アクセスした場合、全体スコアは60で及第点という結果です。

First Contentful Paint(FCP)とLargest Contentful Paint(LCP)は、ウェブページのパフォーマンスを評価するための重要なメトリクスです。それぞれの意味と重要性について説明します。
First Contentful Paint (FCP)
- 意味: FCPは、ユーザーがナビゲーションを開始してからページ上の最初のテキストや画像などのコンテンツが表示されるまでの時間を測定します。
- 重要性: これはページの「ロード開始」をユーザーに示すため、ウェブサイトの初期ロード体験を評価するのに役立ちます。速いFCPは、ユーザーに対してページが迅速に反応しているという印象を与えます。
Largest Contentful Paint (LCP)
- 意味: LCPは、ビューポート内で最大のコンテンツ要素(大きな画像やテキストブロックなど)が完全に表示されるまでの時間を測定します。
- 重要性: LCPは、ページの主要なコンテンツがどれくらい早く読み込まれるかを示し、ユーザー体験の質を反映します。速いLCPは、ユーザーがページの主要なコンテンツに素早くアクセスできることを意味し、一般的にはより良いユーザー体験を提供します。
FCPとLCPのどちらが重要か?
FCPとLCPのどちらも重要ですが、それぞれが異なる側面のパフォーマンスを測定します。FCPはページの初期ロードを、LCPはページの全体的なロードを評価します。一般的には、LCPはページの主要なコンテンツのロード時間を示すため、ユーザー体験に直接的な影響を与えると考えられています。しかし、全体的なユーザー体験を改善するためには、FCPとLCPの両方を最適化することが重要です。
LCPが7.9秒かかっているのは、ユーザー体感としては「かなり待たされる」と感じます。
では、次にCDN(Amazon CloudFront)を経由した場合の結果を見てみましょう。
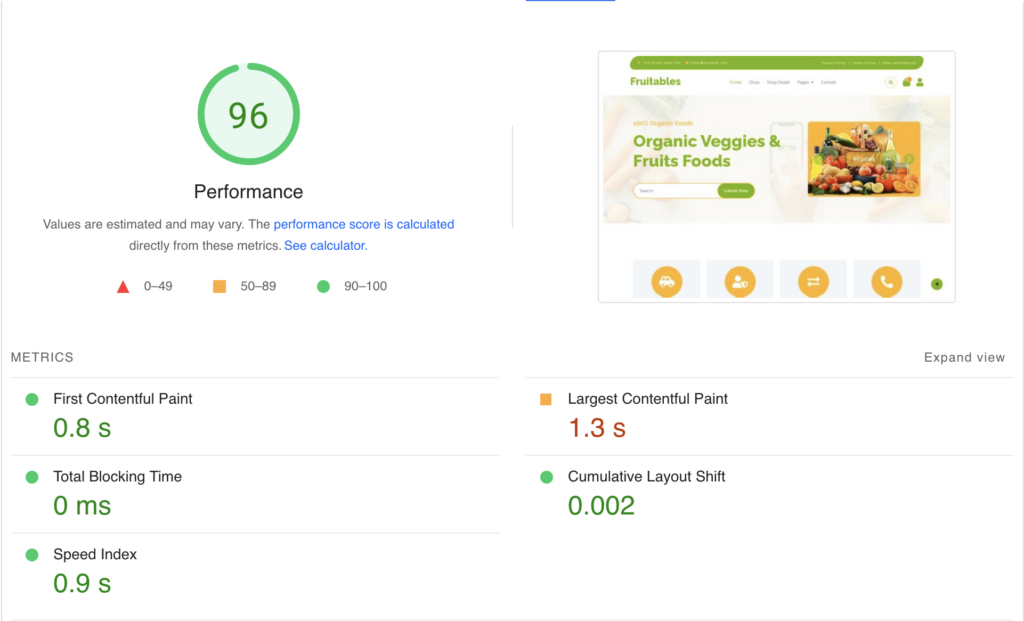
経路2: CDN経由でのアクセスの結果
全体スコアが96、LCPが1.3秒と大幅に改善していることが分かります。
特にLCPは、7.9秒から1.3秒なので6.6秒も短くなりました。 ただし、1.3秒でも黄色になっているので、まだUXの良いサイトを目指すのであれば不十分と言えるでしょう。

これ以上の改善は、CDNだけでは困難であり、オリジンサーバー側でコンテンツや設定の変更が必要となります。
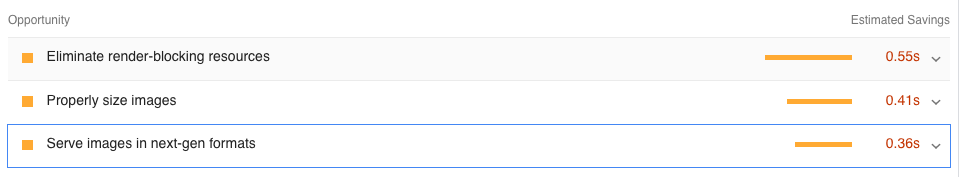
PageSpeed Insightsではロード時間を改善するためのヒントも提示してくれます。

簡単に改善策を記載すると次のとおりです。
- Eliminate render-blocking resources: フォントやCSSなどを外部からロードしているため、レンダリングがブロックされている
- Properly size images: 転送された画像のサイズが実際にレンダリングされるサイズよりも大きい
- Serve images in next-gen formats: JPEG/PNGの代わりにWebPやAVIFのような次世代の画像フォーマットを使用する
CDNの導入と比べるとオリジンサーバー側での変更は追加の開発が必要になるといった理由で難しい傾向にあります。そのため、まずはCDNの導入効果を確認してからオリジンサーバーにも手を入れるか判断することをおすすめします。
CDNの何の機能が改善に寄与したのか?
CDN導入により、大幅なレスポンスの高速化が確認できましたが、何が改善に寄与したのでしょうか。
キャッシュの利用
まずは、最も王道のCDNの導入メリットであるキャッシュの利用です。
オリジンサーバーであるS3は東京リージョンに置いています。
一方で、CloudFrontのエッジロケーションは、CloudFrontの主な特徴に記載がありますが、日本国内だけでも大阪が5つ、東京が22つと数が多いです。
そのため、PageSpeed Insightsのサーバーの位置は公表されていませんが、S3(オリジンサーバー)に直接アクセスするよりも地理的に近いところからレスポンスを受け取っていると想定されます。
コンテンツの圧縮
CloudFront(CDN)では、gzipとbrotliによるコンテンツの圧縮を有効にしていますが、S3ではコンテンツの圧縮は行われません。
PageSpeed Insightsでは、詳細を確認できないため、手元のラップトップのGoogle ChromeのDevelopperツールで確認しました。
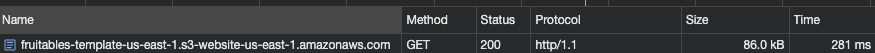
こちらが、経路1: オリジンサーバーへ直接アクセスの結果です。HTMLページのサイズが86.0kBになっています。

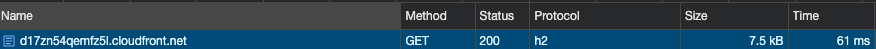
一方で、以下の経路2: CDN経由でのアクセスでは、HTMLページのサイズが7.5kBと1/10以下に圧縮できていることが分かります。

HTTP/2の利用
上記の画像のProtocolのところが経路2はh2なのに対して、経路1ではhttp/1.1となっています。h2は、HTTP/2のHTTPS通信の場合に使われるプロトコルを表しており、HTTP/2が有効であることが分かります。
HTTP/2は、ウェブのパフォーマンスを向上させるために設計されたプロトコルで、従来のHTTP/1.1に比べて多くのメリットがあります。主なメリットは以下の通りです。
- マルチプレクシング: HTTP/2は複数のリクエストを同時に同じ接続で扱うことができます。これにより、複数のリソースを並行してダウンロードすることが可能になり、ウェブページのロード時間が短縮されます。
- ヘッダー圧縮: HTTP/2はヘッダー情報の圧縮を行い、特に多くの小さなリクエストを行う場合に通信量を削減します。これにより、特に低帯域幅の環境でのパフォーマンスが向上します。
これらの特徴により、HTTP/2はウェブページのパフォーマンスを大幅に向上させることができ、特にリソースが多いページや低速なネットワーク接続下での体験が改善されます。その結果、ウェブサイトの応答性が高まり、最終的にはユーザーの満足度を高めることに貢献します。
CloudFront(CDN)でHTTP/2を有効にしているため、オリジンサーバーでHTTP/2が使えない場合でもHTTP/2の恩恵を受けられています。
まとめ
本記事では、Page Speed Insightsを用いて、CloudFront(CDN)の導入効果を確認しました。CDN導入により、レスポンスが高速化し、UXが改善することが定量的に測定できました。
次回は、CDN導入後の通信の全体像をお伝えします。

記事一覧ページはこちらです。










