この記事では、既存のWebサイトにCDNを導入する手順を最初から最後まで一気通貫で解説します。
この記事は、基礎から理解するCDN入門シリーズの総まとめです。 CDNには、これまで解説してきたようにDNS、HTTP、TLSといった複数の要素技術が関わっており、これらの理解なくしてCDNの理解はありえません。
CDNの導入手順は、HTTP/DNS/TLSを理解していることを前提としていますが、CDN入門シリーズを読んでくださった皆様は、すでに書いていることが理解できるようになっています。
それでは、CDN導入も全体像から見ていきましょう。
CDN導入の全体像
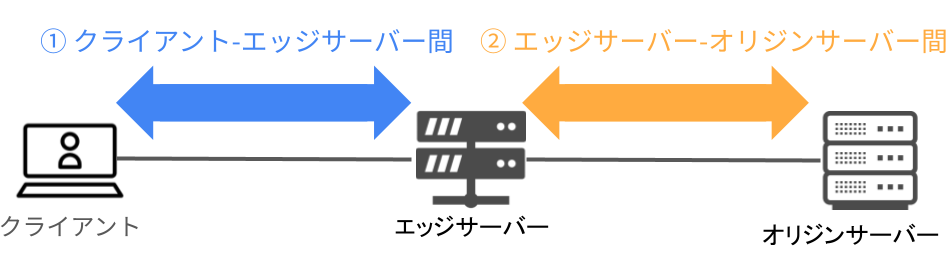
CDNを導入すると① エッジサーバー-オリジンサーバー間の通信と② クライアント-エッジサーバー間の通信の2つに別れます。
導入においては、① エッジサーバー-オリジンサーバー間の設定を先に行います。クライアント(実ユーザー)が接続してくる前に、開発者がエッジサーバー経由で正しく通信ができることを確認するためです。

オリジンサーバーに関連する設定
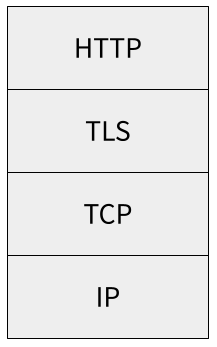
オリジンサーバーに関連する設定する内容は、HTTPSのプロトコルスタックの下から(IP層)から順に設定すると考えると分かりやすく、抜け漏れも起こりにくいです。

- IP: エッジサーバーが、オリジンサーバーと疎通できるようにします。
- TCP: 既存のサーバーがある場合は特に設定することはありません。 HTTPSで通信するためにTCPポート443を開けておく必要があります。
- TLS: 証明書の発行とTLSバージョンと暗号スイートの設定を行います。
- HTTP: Webサーバーにオリジンサーバーのドメイン名でリクエストが来た時にレスポンスできるようにします。
IP: DNSにオリジンサーバー用のAレコードを追加
エッジサーバーがオリジンサーバーのドメイン名を名前解決できるように、DNSにAレコードを追加します。
IPv6で通信させたい場合はAAAAレコードを追加します。
詳細な流れは、第5回の「CDNを導入する時の流れ」を参考にしてください。

TLS: オリジンサーバー用の証明書を発行し、Webサーバーに追加
オリジンサーバー用の証明書を発行し、ApacheやNginxなどのWebサーバーに追加します。オリジンサーバーの証明書は、ユーザーから見えないため、Let’s Encryptのような無料のDV証明書を発行します。
既存の証明書 (例: www.bloomblock.net用) はオリジンサーバーのドメイン名 (例: origin.bloomblock.net用) と一致しない可能性があるので注意が必要です。
ただし、実ユーザーが接続してくる前にテストを行えば、接続できないことに気づくため、大きな事故には繋がりません。必ず接続テストをしましょう。
HTTP: Webサーバーをオリジンのドメイン名にレスポンスできるように設定変更
Webサーバーで名前ベースのVirtualHost機能が有効になっている場合、WebサーバーはHTTPリクエストのHostヘッダーを参照し、そのドメインに対応したコンテンツをレスポンスします。
この設定がされている場合、オリジン用に割り当てたドメイン名 (例: origin.bloomblock.net) でエッジサーバーがリクエストをしても正しくレスポンスができません。そのため、既存のドメイン (例: www.bloomblock.net) と同様のコンテンツをレスポンスできるようにVirtualHostの設定を変更します。
CDNに関連する設定
オリジンサーバー側の準備が整ったら、CDNに関連する設定を追加していきます。
CDNに関連する設定では、ユーザーに提示する証明書の発行とCDN自体の設定(接続先オリジンサーバーやキャッシュ設定)を行います。
CDNの設定を終えた後は、開発者がエッジサーバー経由で接続を検証し、想定通り動作していることを確認します。最後にDNSにCNAMEレコードを追加し、実ユーザーをエッジサーバーにルーティングします。
CDNの証明書の発行
最初にユーザーに提示する証明書(例: www.bloomblock.net用)の発行を行います。 DV証明書は無料ですぐに発行可能ですが、OV/EV証明書の場合は認証局の確認があるため、余裕を持って発行申請を行うことをおすすめします。CDNの証明書発行はオリジンサーバーの設定と並行で進めても良いでしょう。
詳細は第12回の「CDNの証明書発行」を参考にしてください。

CDNの設定とデプロイ
次に、CDNの設定を行い、デプロイします。
CDNの設定には、次の要素が含まれています。
- キャッシュ対象の指定と有効期限の設定
- 接続先オリジンサーバーの設定
- オリジンサーバーに転送するリクエストヘッダーの設定
- ユーザに転送するレスポンスヘッダーの指定
具体的なキャッシュ設定の考え方は第9回で解説しています。

ここまで完了すれば、CDNとして動作するようになります。この時点では、実ユーザーは接続してきませんので、安心して設定の試行錯誤を行うことができます。
CDNの動作検証
実ユーザーをCDNに接続させる前にCDNの動作検証を行います。 この検証は主に次の観点で行います。重要な順番で記載しています。
- Webページが表示されるか
- キャッシュすべきでないコンテンツがキャッシュされていないか: ログイン後の各ユーザー個別のコンテンツがキャッシュされていないか確認します。
- キャッシュ期間が想定通りか: Cache-Controlのmax-ageなどを確認し、キャッシュ設定を確認します。
- コンテンツの圧縮が動作しているか
開発者がエッジサーバーに接続する方法は、第5回で解説しています。

CNAMEレコードをDNSに追加
次に、DNSにCNAMEレコードを追加し、実ユーザーをエッジサーバーにルーティングします。
CNAMEレコードを追加した後は、ユーザーはCDNを経由して接続してくるようになります。 ただし、DNSキャッシュがあるため、CNAMEレコード追加後にすぐに全ユーザーがCDN経由でアクセスするようになるわけではありません。最大でTTLの時間だけ、ユーザーはオリジンサーバーに直接アクセスしてきます。
作業体制などの都合上、すぐに全ユーザーをCDN経由で接続させたい場合は、事前にDNSのTTLを短くしておきましょう。
より詳細な手順は、第5回で解説しています。

まとめ
この記事では、CDN入門シリーズのまとめとして、CDNの導入手順を順を追って解説しました。
基礎から理解するCDN入門シリーズを最後まで読んで頂きありがとうございました。皆様のWeb技術とCDNへの理解度アップにお役に立てていれば嬉しく思います。
CDN入門の記事一覧ページはこちらです。読み返したい場合は、ブックマークをお願いいたします。










